[Phần 3]: Controllers
Controller là gì?
#giải thích ở đây
Tạo Controller:
* Bất kì controller nào cũng phải có tên cuối cùng là Controller.
Action Method:
Các thao tác mà Controller xử lý, ví dụ: Create, Edit, Delete...
Các giao thức:
Chúng ta sẽ sử dụng các phương thức cơ bản:
#giải thích ở đây
Tạo Controller:
* Bất kì controller nào cũng phải có tên cuối cùng là Controller.
Action Method:
Các thao tác mà Controller xử lý, ví dụ: Create, Edit, Delete...
Các giao thức:
Chúng ta sẽ sử dụng các phương thức cơ bản:
- HttpGet: truy vấn dữ liệu
- HttpPost: tạo mới dữ liệu
- HttpPut: chỉnh sửa dữ liệu
- HttpDelete: xóa dữ liệu
Như mô tả ứng dụng: Quản lý sinh viên: thêm, sửa, xóa, tìm kiếm và xem điểm của sinh viên
Vậy, tương ứng lớp SinhVienController sẽ có các Action là Create, Edit, Delete and Score.
Thứ tự chúng ta tạo một action:
Click chuột phải Controllers=> add => Controller=> Đặt tên SinhVienController.
Khởi tạo database
QuanLySinhVienEntities db = new QuanLySinhVienEntities();
db là database chứa các bảng Diem, MonHoc, SinhVien. Để truy cập vào một bảng cụ thể, ví dụ bảng SinhVien ta gọi db.SinhViens
- Create:
Nếu như các dữ liệu được nhập vào đúng quy định( không bỏ trống, quá độ dài....) thì sẽ được kiểm tra xem ID nhập vào đã tồn tại trong bảng SinhVien chưa. Nếu có rồi thì báo trùng, còn không thì thêm vào model, lưu lại data. RedictToAction("Index") chuyển hướng đến trang Index.
Nếu dữ liệu nhập vào là invalid thì sẽ thông báo một message là "Mã sinh viên đã tồn tại".
Tạo View: click chuột phải bên trong hàm, add View.
Các bạn có thể chỉnh sửa file giao diện tùy ý, và vẫn nhớ châm ngôn Tùy ý chứ không tùy tiện nha
Thêm đoạn script này vào để hiển thị cái câu thông báo kia.
@{
if (TempData["message"] != null)
{
<script type="text/javascript">
alert(@Html.Raw(Json.Encode(TempData["message"])));
</script>
}
}
- Index:
Add view:
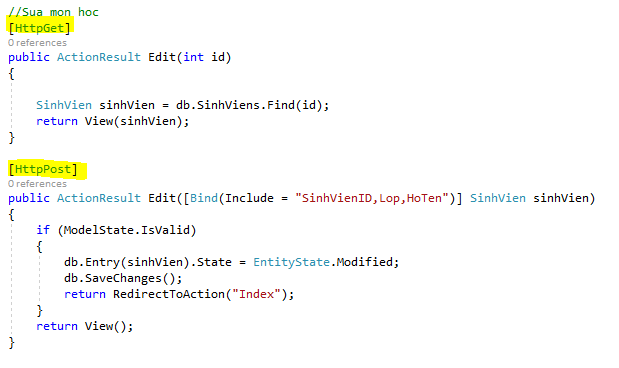
- Edit:
Add view: các bạn chọn Edit nha
Stop here!!! Bài trước mình có nói là HttpPut mới để chỉnh sửa phải không =)) sao bài này lại là Post mà không phải Put?
Vì bên trong file Edit.cshtml, nút Save có type là submit có nghĩa là khi các bạn click vào nút này, nó sẽ gửi cả form đấy lên, vì vậy phải dùng Post.
- Delete:
Tương tự các action bên trên:
bên trong file Index.cshtml thêm:
<p>
@if (TempData["message"] != null)
{
<center>
<p style="color:red; font:bold"> @TempData["message"] </p></center>
}
</p>
- Paging: các bạn làm theo hướng dẫn tại đây:
- Search:
Chỉnh sửa trong file Index.cshtml
<center>
<p>
@Html.ActionLink("Thêm mới", "Create", "SinhVien")
@using (Html.BeginForm())
{
<p>
Nhập tên sinh viên: @Html.TextBox("ten")
Nhập mã sinh viên: @Html.TextBox("maSV")
<input type="submit" value="Tìm kiếm" />
</p>
}
</p>
</center>
trong Controller sửa action Index:
- Score: phần xem điểm các bạn tự nghiên cứu nha =)) nó dễ thôi, chỉ cần các bạn viết Controller cho MonHoc như SinhVienController.
Khi xem điểm một SV => có được ID sinh viên, tìm các bản ghi có SinhVienID = id đó, join với MonHoc và tada, điểm tín chỉ = tổng(điểm tổng kết môn* số tín môn)/số tín chỉ
Github Project:









Nhận xét
Đăng nhận xét